If you are like me, you love coding. There is little else you would rather be doing. But that’s not the only thing we have to do, is it? There’s a lot of
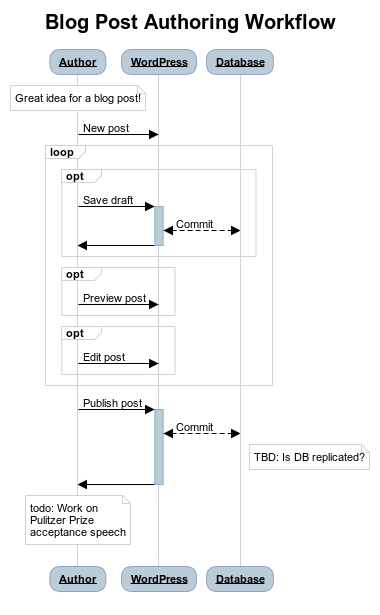
Check out this flow diagram:

Pretty slick right? Probably took an hour to put together, at least right? Nah, easy. Go to https://www.websequencediagrams.com/ and paste this in:
title Blog Post Authoring Workflow
participant Author
participant WordPress
participant Database
note over Author
Great idea for a blog post!
end note
Author->WordPress:New post
loop
opt
Author->+WordPress:Save draft
WordPress<-->Database:Commit
WordPress->-Author:
end
opt
Author->WordPress:Preview post
end
opt
Author->WordPress:Edit post
end
end
Author->+WordPress:Publish post
WordPress<-->Database:Commit
note right of Database
TBD: Is DB replicated?
end note
WordPress->-Author:
note over Author
todo: Work on \nPulitzer Prize \nacceptance speech
end note
I’m not sure exactly what to call that syntax. I think a Mermaid Sequence Diagram is most accurate? In any case, I call it a major timesaver! I use these all the time to transpose whiteboards, document designs, explain things to people, write tickets, whatever so I can get back to coding.
You can save them as simple text files and include them in
If you use Visual Studio Code, check out: Mermaid Preview
I haven’t found anything yet for proper Visual Studio, sadly. Share in the comments please if you know of something!
Update: It looks like mermaidjs has an in-browser live editor that supports more of the diagram types: https://mermaidjs.github.io/mermaid-live-editor. Instructions for how to run in a container can be found here: https://github.com/mermaidjs/mermaid-live-editor.